Google 的 PNG 圖片例子
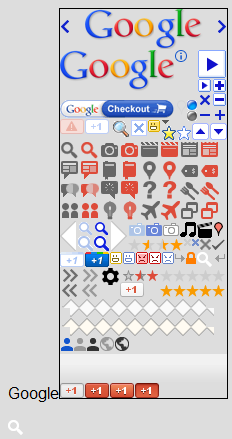
我們在 Google 上可以看到精簡的網頁上還是有一些小圖片,可是當我們去追蹤圖片路徑時,發現他並不是單一圖片,而是一個大圖片,裡面集合了網站使用到的圖片元素。
以右側搜尋按鈕裡的放大鏡為例
放大鏡的 CSS ID 為 .sbico ,以下是此範例另外擷取使用的 HTML 網頁原始碼
|
1 2 3 4 5 6 |
<style> .sbico{background:url(http://www.google.com.tw/images/nav_logo107.png) no-repeat -137px -243px;color:transparent;display:inline-block;height:15px;margin:0 auto;margin-top:1px;width:15px} </style> <body bgcolor="#DDDDDD"> Google<img width=167 height=389 src="http://www.google.com.tw/images/nav_logo107.png" alt="" border="1"> <p><span class="sbico"></span></p> |
瀏覽器看起來長這個樣子
直接說明關鍵 CSS 語法
- background:url(http://www.google.com.tw/images/nav_logo107.png) :圖片設定在背景,不是直接插入
- no-repeat :圖片不作任何重複動作
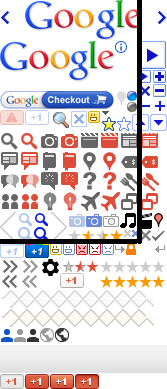
- -137px -243px : 第一個數據為從左至右的距離;第二個是從上而下的距離,單位是像素,最終定位的位置如下圖
- height:15px; width:15px; :這張圖片長、寬各為 15 像素
|
1 |
background:url(http://www.google.com.tw/images/nav_logo107.png) no-repeat -137px -243px;height:15px;width:15px; |
MineCraft 的材質包例子
1,266 total views, 1 views today