--
參考資源
--
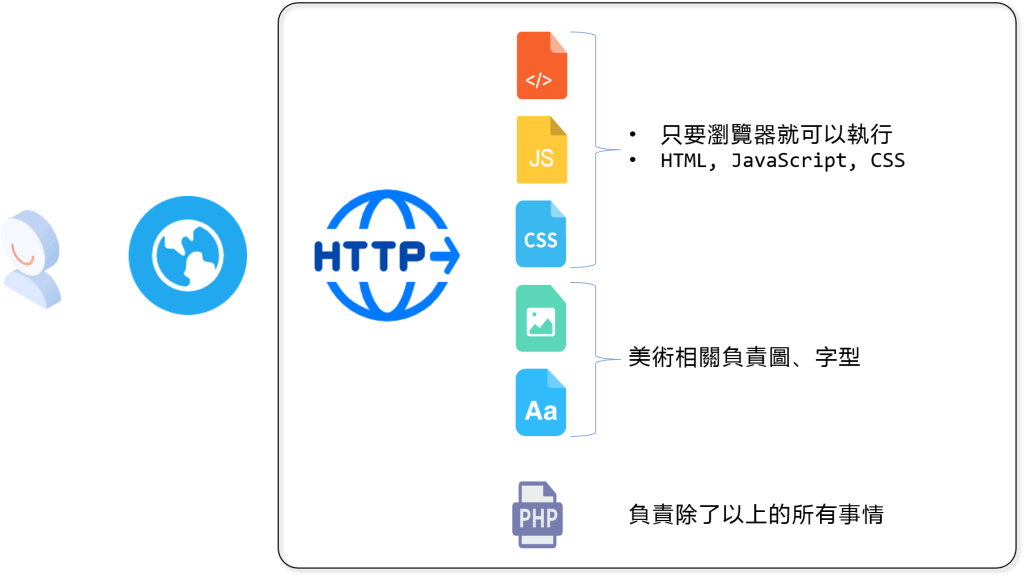
從工作權責、專業區分
- 前端:負責 HTML (.html), JavaScript (.js), CSS (.css)
- 美術:圖 (.png .jpg ico)、字型 (.ttf .wott2)
- 後端:主機、作業系統、資料庫、程式等
一般而言,小網站通常只有一個人,這個人都是懂 Server 、資料庫會寫程式的人,也就是狹隘定義的「後端設計師」。然後再讓該人員使用前端套件寫出網頁,也就是轉成「全端設計師」。
如果網頁需要美術設計或 UI UX,那所謂的前、後端合作就是後端「全部」提供 API 和前端串接。後端不會知道網頁長什麼樣子,只需要收集資料後提供給前端 HTML。
--
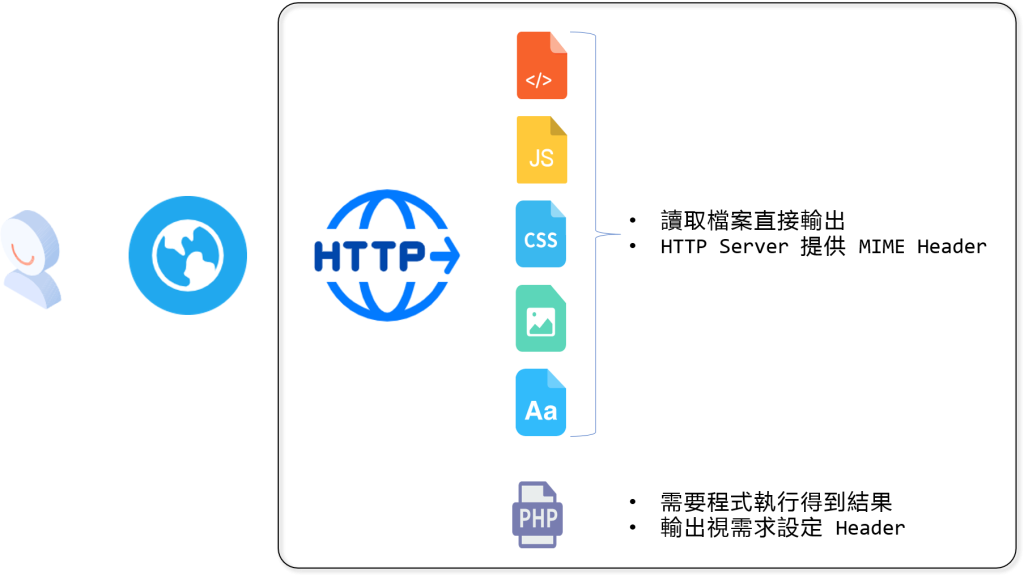
從資料產出區分
以網頁架構來看,要將網頁傳送給瀏覽器可用需不需要程式處理。如果可以徹底將需要程式獨立處理,那就可以提昇效能,例如 PHP FastCGI Process Manager (php-fpm)
也就是一個網站需要管理兩份檔案,一份是前端網頁,一份是後端程式。
--
結論
對於一位全端工程師 (一人單位) 而言,雖然所有的事情都要處理,可還是會盡量將技術領域區分,這樣才會知道哪邊需要加強。
--
1,185 total views, 3 views today