--
以下不適用行動手機版
--
前言
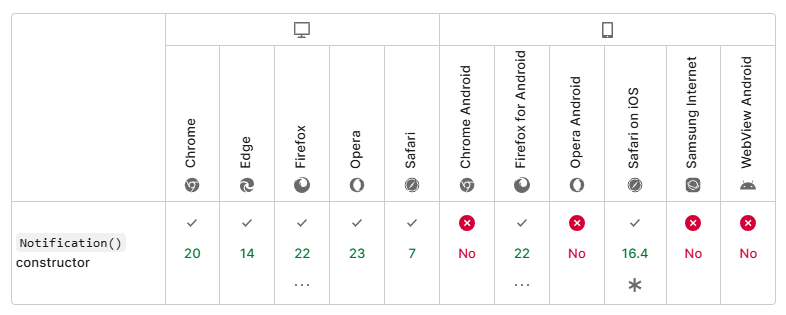
要使用 PWA Service workers 的通知推播,也是要先了解及設定基本的通知,以下測試運作在 Windows 上,手機上基本上不支援,請參考 Notification: Notification() constructor

--
參考資源
- Notification - Web APIs | MDN (mozilla.org)
- Notification: requestPermission() static method - Web APIs | MDN (mozilla.org)
- Day25-Notification API設定介紹 - iT 邦幫忙::一起幫忙解決難題,拯救 IT 人的一天 (ithome.com.tw)
--
取得推播通知授權
通知授權權限必須手動觸發,觸發後再選擇「允許」才完成授權動作。
|
1 2 3 4 5 6 7 8 |
<button type="button" onclick="requestPermission()">訂閱通知</button> <script> function requestPermission(){ Notification.requestPermission().then((permission) => { console.log('permission'); }); } </script> |
任何在未授權就執行的推播動作將被瀏覽器直接拒絕推播權限,包含網頁載入就詢問授權

--
推播訊息
取得授權後就可以顯示推播訊息
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
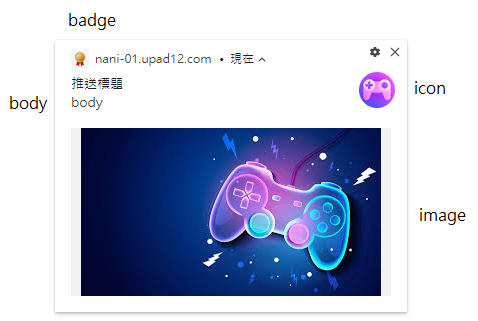
<button type="button" onclick="send()">發送通知</button> <button type="button" onclick="send2()">發送通知2</button> <script> function send(){ new Notification("推送標題"); } function send2(){ let options = { body: 'body', icon: 'https://www.flaticon.com/download/icon/3408506?icon_id=3408506&author=171&team=171&keyword=Video+games&pack=3408425&style=Gradient&style_id=1289&format=png&color=%23000000&colored=2&size=64&selection=1&type=standard&search=game', image: 'https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcTkMsGKT2GNXUeLh_9_5upVPUdaQZgNtRuxg7dH9UDLzQ&s', badge: 'https://png.pngtree.com/png-clipart/20190604/original/pngtree-badge-png-image_996483.jpg', } new Notification("推送標題", options); } </script> |
成功會在畫面右下角出現推播訊息
--
options 說明

--
瀏覽器、系統設定
Windows 11
開啟通知
設定 → 系統 → 通知
--
1,626 total views, 1 views today
