如何控制插入內容相對於對象的位置
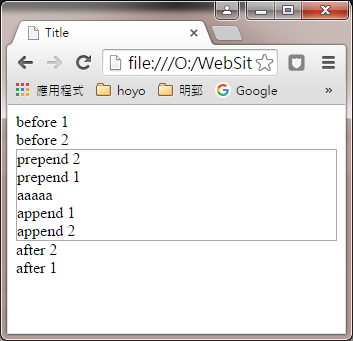
jQuery 插入內容時可以使用 append(), prepend(), before(), after() 四個函式,不同的函式插入的位置不同

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<div id="aaa" style="border: 1px solid #aaa;">aaaaa</div> <script> $('#aaa').before('<div>before 1</div>'); $('#aaa').before('<div>before 2</div>'); $('#aaa').after('<div>after 1</div>'); $('#aaa').after('<div>after 2</div>'); $('#aaa').append('<div>append 1</div>'); $('#aaa').append('<div>append 2</div>'); $('#aaa').prepend('<div>prepend 1</div>'); $('#aaa').prepend('<div>prepend 2</div>'); </script> |
--
3,908 total views, 1 views today