--
前言
一直尋找 iPhone 上網頁如何全螢幕,後來找到 <meta name="apple-mobile-web-app-capable" content="yes"> 這行網頁宣告,然後才開始認識這個已經推出好幾年的技術。
PWA 是一個很大的議題,先從「方便加入主畫面」的「安裝」說起
--
參考資源
- 漸進式網路應用程式 | MDN (mozilla.org)
- PWA 偽裝術:manifest.json | Jonny Huang 的學習筆記 (jonny-huang.github.io)
- 使用 Manifest 創建你的 PWA - 基礎 Progressive Web App 教學 - PWA - Let's Write (letswrite.tw)
- PWA - Progressive Web App 相關技術介紹 | 無聊聊Blog (timtnlee.me)
--
工具
線上檢查 manifest 正確性
--
可安裝
為了要讓網頁可以符合安裝需要
- 網址必須是 https://
- 網頁增加 <link rel="manifest" href="manifest.json" /> 宣告
- manifest.json 必須正確設定,缺少不行,多餘也也不行,如果沒有 App 抄 Hoyo 的設定即可
PWA_Test.html
|
1 2 3 4 5 6 7 8 9 10 |
<!DOCTYPE html> <html lang="zh-TW"> <head> <meta charset="UTF-8"> <title>PWA 測驗</title> <link rel="manifest" href="/manifest.json" /> </head> <body> </body> </html> |
manifest.json
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
{ "id": "/", "name": "Hoyo 遊戲平台", "short_name": "Hoyo", "start_url": "/", "background_color": "white", "display": "standalone", "orientation": "portrait", "theme_color": "#ffffff", "icons": [ { "src": "/img/game.hoyo.idv.tw.logo-180.png", "sizes": "192x192", "type": "image/png" }, { "src": "/img/game.hoyo.idv.tw.logo-180.png", "sizes": "512x512", "type": "image/png" } ] } |
需要注意的是,不需要的設定就不要填寫,有疑問可以看一下這個網頁:rel=manifest - HTML: HyperText Markup Language | MDN (mozilla.org)
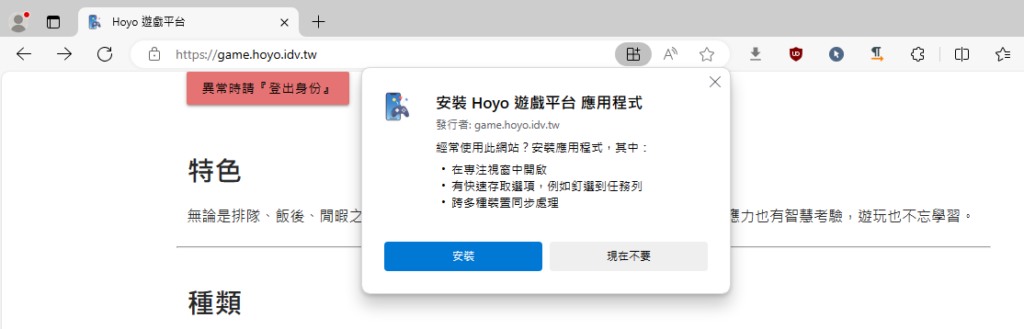
Chrome 顯示安裝
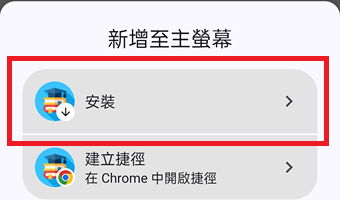
Android 顯示安裝

加入主畫面 → 安裝

--
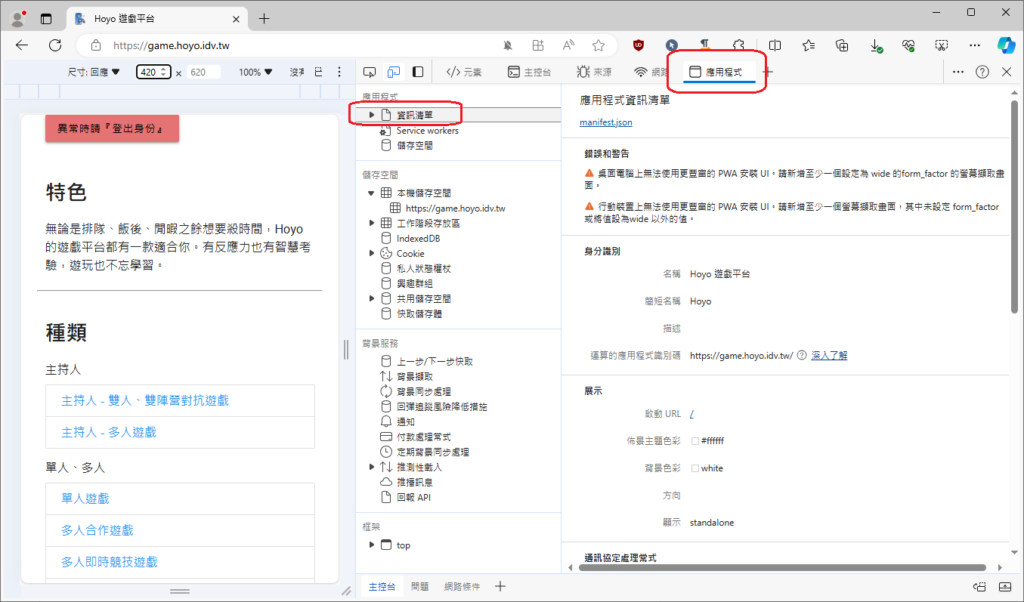
除錯
使用 Google Chrome 或 Edge 瀏覽器 F12 可以進行檢查、除錯
--
重新安裝
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
<button id="install" hidden>Install</button> <script> let installPrompt = null; const installButton = document.querySelector("#install"); window.addEventListener("beforeinstallprompt", (event) => { event.preventDefault(); installPrompt = event; installButton.removeAttribute("hidden"); }); installButton.addEventListener("click", async () => { if (!installPrompt) { return; } const result = await installPrompt.prompt(); console.log(`Install prompt was: ${result.outcome}`); disableInAppInstallPrompt(); }); function disableInAppInstallPrompt() { installPrompt = null; installButton.setAttribute("hidden", ""); } window.addEventListener("appinstalled", () => { disableInAppInstallPrompt(); }); </script> |
--
2,026 total views, 1 views today