--
HTML
|
1 2 3 4 5 6 7 8 9 10 |
<div class="custom-radio"> <input type="radio" id="male" name="sex"> <label for="male">男性</label> <input type="radio" id="female" name="sex"> <label for="female">女性</label> <input type="radio" id="other" name="sex"> <label for="other">其它</label> </div> |
CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
.custom-radio input[type="radio"] { display: none; } .custom-radio input[type="radio"] + label { display: inline-block; background-color: #ccc; cursor: pointer; padding: 5px 10px; } .custom-radio input[type="radio"]:checked + label { background-color: #f00; color: #fff; } |
成果
![]()
--
HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<div class="custom_radio"> <input type="radio" id="x1" name="x"/> <label for="x1">Choice 1</label> <input type="radio" id="x2" name="x" checked/> <label for="x2">Choice 2</label> <input type="radio" id="x3" name="x"/> <label for="x3">Choice 3</label> <input type="radio" id="x4" name="x"/> <label for="x4">Choice 4</label> </div> <div class="custom_checkbox"> <input type="checkbox" id="x1_checkbox" name="x"/> <label for="x1_checkbox">Choice 1</label> <input type="checkbox" id="x2_checkbox" name="x" checked/> <label for="x2_checkbox">Choice 2</label> <input type="checkbox" id="x3_checkbox" name="x"/> <label for="x3_checkbox">Choice 3</label> <input type="checkbox" id="x4_checkbox" name="x"/> <label for="x4_checkbox">Choice 4</label> </div> |
CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
.custom_radio, .custom_checkbox { width: fit-content; border: 1px solid #666; border-radius: 4px; overflow: hidden; display: flex; flex-direction: row; /*flex-wrap: no-wrap;*/ } .custom_radio input, .custom_checkbox input { display: none; } .custom_radio label, .custom_checkbox label { padding: 10px 16px; border-right: 1px solid #ccc; cursor: pointer; transition: all 0.2s; } .custom_radio label:last-of-type, .custom_checkbox label:last-of-type { border-right: 0; } .custom_radio label:hover, .custom_checkbox label:hover { background: #eee; } .custom_radio input:checked + label{ background: #becbff; } .custom_checkbox input:checked + label { background: #c6e3dc; } |
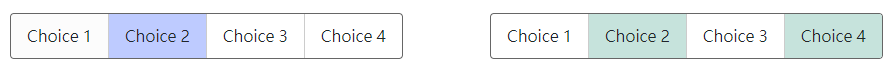
成果

--
1,271 total views, 1 views today