--
參考資源
--
中文化、初始化
|
1 2 3 4 5 |
<script src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datepicker/1.10.0/js/bootstrap-datepicker.min.js"></script> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datepicker/1.10.0/css/bootstrap-datepicker.min.css"> <script> !function(a){a.fn.datepicker.dates["zh-TW"]={days:["星期日","星期一","星期二","星期三","星期四","星期五","星期六"],daysShort:["週日","週一","週二","週三","週四","週五","週六"],daysMin:["日","一","二","三","四","五","六"],months:["一月","二月","三月","四月","五月","六月","七月","八月","九月","十月","十一月","十二月"],monthsShort:["1月","2月","3月","4月","5月","6月","7月","8月","9月","10月","11月","12月"],today:"今天",weekStart:1,format: "yyyy-mm-dd",titleFormat:"yyyy 年 mm 月",clear:"清除"}}(jQuery); </script> |
- dates["zh-TW"] 中文化
- format 日期格式
- titleFormat 標題年、月格式
- weekStart 每週開始星期
--
實際應用
JavsScript
|
1 2 3 4 5 6 7 |
$(".datepicker").datepicker({ autoclose: true, todayHighlight: true, language: "zh-TW", endDate: new Date(), zIndexOffset:2000, }); |
CSS
設定超過今日的顯示格式為灰底
|
1 2 3 |
.datepicker table tr td.disabled, .datepicker table tr td.disabled:hover { background-color: #f1f1f1; } |
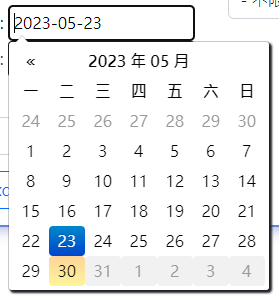
成果

--
更新
|
1 |
$('#abc').val().datepicker('update', date('Y-m-d')); |
--
1,576 total views, 1 views today