--
平板、手機網頁發生錯誤,如果無法用 F12 模擬需要直接在設備上除錯,可以參考以下作法
--
- Google Chrome remote debug with IOS iPhone (Safari) to Windows PC
- 在windows 10 上面使用chrome 對ios的 safari 進行除錯
先安裝 git ,如果沒安裝發生錯誤,後面有直接補救的方法
- 安裝 iTunes - 下載並使用 Windows 10 版 iTunes
- 安裝 Scoop - Scoop - A command-line installer for Windows
- 將 iPad 的「網頁檢閱器」開啟:設定 → Safari → 進階 → 網頁檢閱器 → On
- 使用 Power Shell 執行以下指令
123456scoop install gitscoop install nodejsscoop bucket add extrasscoop install ios-webkit-debug-proxynpm install remotedebug-ios-webkit-adapter -gremotedebug_ios_webkit_adapter --port=9000 - 打開 Windows Chrome 進入 chrome://inspect/#devices
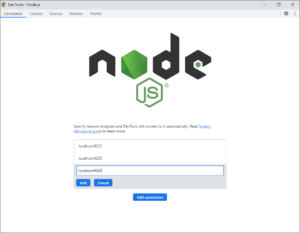
- 點選 Open dedicated DevTools for Node 新增 9000 port
localhost:9000

- 插入 iPad 如果出現信任詢問請選信任,開啟要除錯的網頁
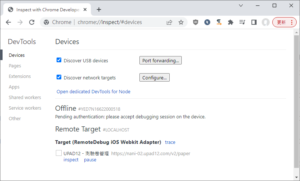
- 回到 Windows Chrome chrome://inspect/#devices 畫面

- 找到除錯網頁,點擊 inspect

--
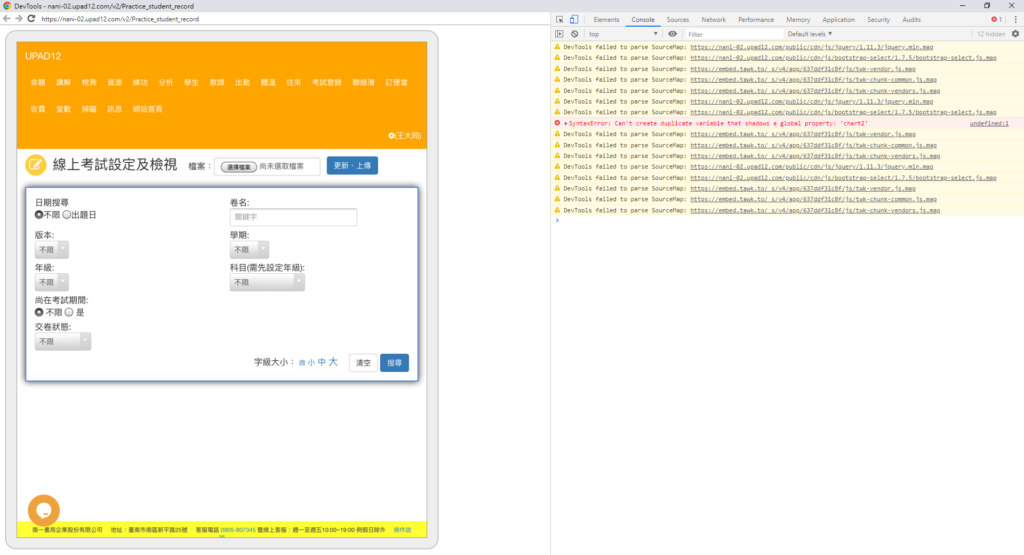
這次 iOS 10.3.4 網頁的錯誤有兩個
一個是 Javascript 變數名稱和 id 名稱相同,這個就改其中一個名稱就好了
|
1 |
const id_form_search = $('#id_form_search'); |
另一個是 bootstrap class 的問題,因為 class 設定問題導致整個 <form> 無法操作,真的是非常離譜,難怪有人會說比 IE 更痛恨 safari
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<div class="col-lg-3 col-md-4 col-sm-6 mt-3"> <label>科目(需先設定年級): <select name="subject_code" id="show_course" class="form-control"> <option name="subject_code" value="">不限</option> </select> </label> </div> <div class="col-lg-3 col-md-6 mt-3"> <div>已刪除標記:</div> <div> <label><input type="radio" name="status" value=""> 不限</label> <label><input type="radio" name="status" value="0"> 是</label> <label><input type="radio" name="status" value="1" checked> 否</label> </div> </div> |
--
remotedebug-ios-webkit-adapter failed to run with the following error: ios_webkit_debug_proxy.exe not found. Please install 'scoop install ios-webkit-debug-proxy'
ios-webkit-debug-proxy 有可能會被防毒軟體誤判,當發生這個問題的時候檢查一下防毒軟體
--
2,845 total views, 4 views today