--
成果
--
參考資源
--
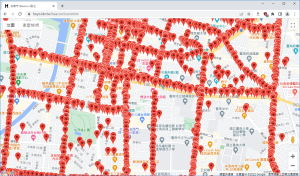
台南市在路燈或是柱子讓綁了很多 Beacon 藍牙信標,多的很誇張,所以 Hoyo 就想套用到 Google Map 看一下到底都裝在什麼地方。
程式寫完之後才發現一整條路都有,如果開車整路採集信號應該有種瑪莉歐吃金幣的感覺,所以本來想寫一個採集收集的遊戲,可是還沒有完整的想法,就先作罷吧
--
程式碼
只是簡當的使用了 Google Map 的 Marker 標示功能
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 |
<!DOCTYPE html> <html lang="zh-TW"> <head> <meta name="viewport" content="initial-scale=1.0, user-scalable=no" /> <meta http-equiv="content-type" content="text/html; charset=UTF-8"/> <title>台南市 iBeacon 點位</title> <style> #map { height: 100%; } html, body { height: 100%; margin: 0; padding: 0; } </style> <script src="jquery-1.11.3.min.js"></script> </head> <body> <div id="map"></div> <script> var customLabel = { restaurant: { label: 'R' }, bar: { label: 'B' } }; function initMap() { var map = new google.maps.Map(document.getElementById('map'), { center: new google.maps.LatLng(22.9933324,120.1980534), zoom: 15 }); // Json $.ajax({ url: '//hoyo.idv.tw/beacon/api.php?b=Json', type: 'post', dataType: 'json', success: function(Json){ if ( Json['Result'] ==true ){ $.each( Json['Data'], function(k,v){ var marker = new google.maps.Marker({ position: {lat: parseFloat(v['lat']), lng:parseFloat(v['lng'])}, title: v['Description'], map : map }); // var infowindow = new google.maps.InfoWindow({ content: v['Description'] }); marker.addListener('click', function() { infowindow.open(map, marker); }); } ); } } }); } </script> <script async defer src="https://maps.googleapis.com/maps/api/js?key=AIzaSyC__b-mIBDpW8eBiGotFrNcabGfVYEHHu8&callback=initMap"> </script> </body> </html> |
--
1,527 total views, 2 views today