最近陷入了聯網電視全螢幕廣告需求的坑內,為了適應不同電腦螢幕解析度以及手機、APP 等其他需求,如何調整文字大小吃了不少苦頭。
有使用 vmin 這種單位,也有使用 em, rem 這種單位,不過因為邏輯不清楚,所以也沒有很好的解決問題,最後還是先做了小實驗了解特性後才解決,以下是 Hoyo 的解法。
解決思路:
- font-size 使用 rem 單位只會根據網頁最上層設定進行比例變換
- 宣告 html font-size ,網頁其他元素一律使用 rem 單位
- 網頁大小切換時 (主要是高) ,根據新的尺寸調整 html 的 font-size px 值,程式內使用的 45 是 720/16 得來的值
目標是電視,解析度是 1280*720 ,手機上使用 Chrome 的行動裝置瀏覽版面是亂的,實際運行在手機則是正常
--
程式碼
HTML & CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<style> html{ font-size: 16px; } .t1 { font-size: 1rem; } .t2 { font-size: 2rem; } .t3 { font-size: 3rem; } </style> <div class="t1">This is a Book 中文檔名</div> <div class="t2">This is a Book 中文檔名</div> <div class="t3">This is a Book 中文檔名</div> |
JavaScript
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
function f(){ var font = window.innerHeight / 45; $('html').css({'font-size':font+'px'}); } // $(function(){ $(window).resize(function(){ f(); }); f(); }); |
--
結果
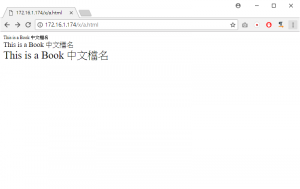
理想最大版面
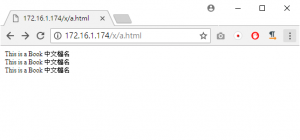
縮小
最小表現,font-size 到了 8 px 以下,電腦瀏覽器顯示已經不會改變
--
2,629 total views, 2 views today