使用 wkhtmltopdf 相對 TCPDF 來說可大幅簡化 PDF 的轉換工作
--
參考資源
--
CentOS 6 安裝
|
1 2 3 |
# wget https://github.com/wkhtmltopdf/packaging/releases/download/0.12.6-1/wkhtmltox-0.12.6-1.centos6.x86_64.rpm # yum install -y libXext libXrender fontconfig xorg-x11-fonts-75dpi xorg-x11-fonts-Type1 # rpm -Uvh wkhtmltox-0.12.6-1.centos6.x86_64.rpm |
--
CentOS 7 安裝
|
1 2 3 |
# wget https://github.com/wkhtmltopdf/packaging/releases/download/0.12.6-1/wkhtmltox-0.12.6-1.centos7.x86_64.rpm # yum install -y fontconfig xorg-x11-fonts-75dpi xorg-x11-fonts-Type1 # rpm -Uvh wkhtmltox-0.12.6-1.centos7.x86_64.rpm |
--
Debian
因為要使用 xvfb-run 來引導執行,所以要先安裝 xvfb
|
1 |
# apt install xvfb |
安裝 wkhtmltopdf
|
1 |
# apt install wkhtmltopdf |
執行的時候使用 xvfb-run 引導
|
1 |
# xvfb-run wkhtmltopdf /tmp/2482.html /tmp/2482.pdf |
直接使用 wkhtmltopdf 會爆 QXcbConnection: Could not connect to display 錯誤
--
安裝中文字型及顯示
Hoyo 發生的情況是因為要產生 PDF 的 HTML,所以沒有給完整的結構,因此就少了編碼宣告才發生亂碼
|
1 |
<meta http-equiv="content-type" content="text/html;charset=utf-8"> |
如果是系統沒有中文字型請參考以下步驟
|
1 2 3 4 5 |
# mkdir /usr/share/fonts/simsun # cp simsun.ttc /usr/share/fonts/simsun/ # fc-cache -fv # fc-list SimSun,宋体:style=Regular |
--
開始使用
|
1 |
# wkhtmltopdf a.html a.pdf |
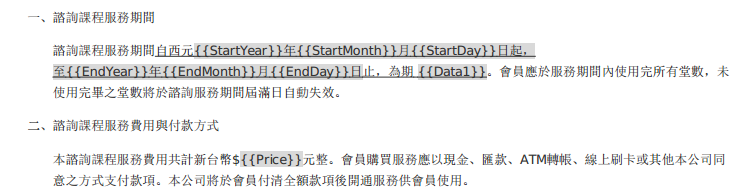
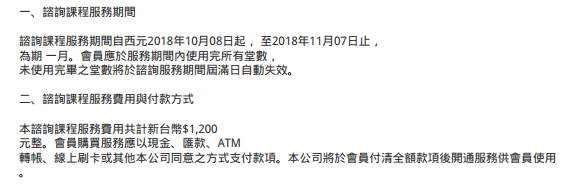
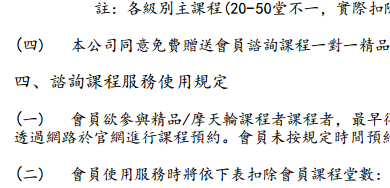
以下是一個實際案例,此為從 Word 設計後轉貼到網頁編輯器 TinyMCE 上,然後再經過 PHP 套版最後的結果

原來使用 TCPDF 的結果,因為 TCPDF 有中文避頭尾功能,所以整體編排結果和網頁顯示不一,如果花時間調整應該也可以得到滿意的結果,不過 Hoyo 就先放棄了

--
設定其他字型 (楷體、黑體)
安裝完字型後,使用 fc-list 指令列出安裝完成字型
|
1 2 3 4 5 6 7 8 |
# fc-list :lang=zh 楷体,KaiTi:style=Normal,obyčejné,Standard,Κανονικά,Regular,Normaali,Normál,Normale,Standaard,Normalny,Обычный,Normálne,Navadno,Arrunta 微软雅黑,Microsoft YaHei:style=Normal,obyčejné,Standard,Κανονικά,Regular,Normaali,Normál,Normale,Standaard,Normalny,Обычный,Normálne,Navadno,Arrunta 文泉驛正黑,WenQuanYi Zen Hei,文泉驿正黑:style=Regular Microsoft YaHei Mono:style=Regular 教育部標準楷書,TW\-MOE\-Std\-Kai:style=Regular 文泉驛等寬正黑,WenQuanYi Zen Hei Mono,文泉驿等宽正黑:style=Regular 文泉驛點陣正黑,WenQuanYi Zen Hei Sharp,文泉驿点阵正黑:style=Regular |
將列出的首個關鍵字設定為 HTML 的字型名稱,例如楷體為「楷体」
HTML
|
1 2 3 4 5 6 7 8 9 10 |
<html> <head> <meta http-equiv="content-type" content="text/html;charset=utf-8"> <style> *{ font-family: "楷体", 'Microsoft YaHei', serif; } </style> </head> <body> |

--
頁首、頁尾及大綱
--
紙本版面排版問題
|
1 2 3 4 5 6 7 8 9 |
<style> *{ font-family: "Microsoft YaHei Mono", serif; font-size: 18px; letter-spacing: 0; white-space: pre; word-wrap: break-word; } </style> |
--
背景圖片
將圖片位址轉換成完成的 URL,也就是加上 http:// 或 https:// 的網址即可
如果要將 A4 滿版底圖的話,在邊界都設定為 0 的情況,在底圖處寸為 1038*1468 時 div 尺寸設定為 1044*1468
--
14,821 total views, 1 views today