--
結論 (2021/7/8)
就算是因為測試原因,全部允許權限 Chrome 91 & Firefox 89 都不會動作。意思就是隨著時代改變,個人化設定逐漸成為常態後,就不需要搞這種大部分的人都會關閉,或是就算想使用也不見得能用的功能。
--
參考資源
HTML5 Notification 可以在允許通知的情況下,出現提醒的訊息,而且不需要盯著網頁,只要瀏覽器及通知的頁面開啟的狀態下即可使用。
使用前必須了解瀏覽器支援程度。
--
取得網頁通知權限
|
1 2 3 4 5 6 7 8 9 10 11 |
$(function(){ if(Notification && Notification.permission !== "granted"){ Notification.requestPermission(function(status){ if(Notification.permission !== status){ Notification.permission = status; } }); } }); |
頁面起始時詢問、取得通知權限
--
顯示通知
|
1 2 3 4 5 6 7 8 |
function notify(){ if (Notification.permission === "granted") { var notification = new Notification("Hi there!"); } else{ alert('Hi there!'); } } |
寫一個當需要通知時呼叫的功能,並且根據是否允許通知來執行訊息顯示方式
--
什麼時候通知?
接下來只要決定什麼時候執行顯示通知的方法即可。可以用 WebSocket 來達成即時,也可以用 setInterval() 定時執行檢查
--
完整範例
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
<!-- 手動執行 --> <button onclick="notifyMe()">Notify me!</button> <script> Notification.requestPermission(function(status){ console.log('User Choice', status); if (status !== 'granted') { console.log('推播允許被拒絕了!'); } }); function notifyMe() { // Let's check if the browser supports notifications if (!("Notification" in window)) { alert("This browser does not support desktop notification"); } // Let's check whether notification permissions have already been granted else if (Notification.permission === "granted") { // If it's okay let's create a notification var notification = new Notification("Hi there!"); } // Otherwise, we need to ask the user for permission else if (Notification.permission !== "denied") { Notification.requestPermission().then(function (permission) { // If the user accepts, let's create a notification if (permission === "granted") { var notification = new Notification("Hi there!"); } }); } } // 每 2 秒執行一次 setInterval(notifyMe, 2000); </script> |
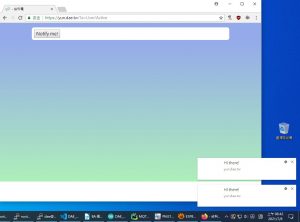
通知的訊息是出現在系統上,不是顯示在瀏覽器中
--
1,402 total views, 1 views today