--
參考資源
- how to draw a wheel of fortune?
- Create HTML5 Canvas Spinning Prize Wheels with the Winwheel.js JavaScript Library.
- dougTesting.net : Winwheel.js class reference: Winwheel
--
實作
根據 Tutorials & Docs 一步一步進行即可,文件只有少許錯誤,搭配網頁原始碼即可理解
如果圖沒有出現,請將網址的 https 改成 http 即可
--
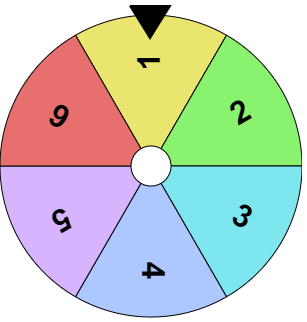
成果

程式碼
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 |
<!DOCTYPE html> <html lang="zh-TW"> <head> <meta charset="UTF-8"> <title>Winwheel</title> <script src="https://code.jquery.com/jquery-3.7.0.min.js"></script> <!-- bootstrap --> <link href="https://cdn.jsdelivr.net/npm/fastbootstrap@2.2.0/dist/css/fastbootstrap.min.css" rel="stylesheet"> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/js/bootstrap.bundle.min.js"></script> <script src='Winwheel.min.js'></script> <script src='TweenMax.min.js'></script> </head> <body> <canvas id='canvas' width='300' height='320' onClick="startSpin();"></canvas> <script> let theWheel = new Winwheel({ numSegments : 6, textFontSize : 32, lineWidth : 0, innerRadius : 20, textOrientation : 'horizontal', centerY : 170, rotationAngle : -30, segments : [ {'fillStyle' : '#eae56f', 'text' : '1'}, {'fillStyle' : '#89f26e', 'text' : '2'}, {'fillStyle' : '#7de6ef', 'text' : '3'}, {'fillStyle' : '#adc8ff', 'text' : '4'}, {'fillStyle' : '#d7b5fe', 'text' : '5'}, {'fillStyle' : '#e7706f', 'text' : '6'}, ], animation : { type : 'spinToStop', duration : 0.5, spins : 2, callbackFinished : 'alertPrize()', callbackAfter : 'drawTriangle()', } }); drawTriangle(); function startSpin(){ theWheel.rotationAngle = theWheel.rotationAngle % 360; theWheel.startAnimation(); } function alertPrize(){ let winningSegment = theWheel.getIndicatedSegment(); console.log(winningSegment.text); } function drawTriangle(){ c = theWheel.ctx; c.save(); c.lineWidth = 2; c.strokeStyle = 'black'; c.fillStyle = 'black'; c.beginPath(); c.moveTo(130, 10); c.lineTo(170, 10); c.lineTo(150, 42); c.lineTo(130, 10); c.stroke(); c.fill(); c.restore(); } </script> </body> </html> |
較小的三角形
修改 drawTriangle() 的c 路徑
|
1 2 3 4 |
c.moveTo(140, 10); c.lineTo(160, 10); c.lineTo(150, 25); c.lineTo(140, 10); |

--
移除選中
程式碼
|
1 2 3 |
let segmentNumber = theWheel.getIndicatedSegmentNumber(); theWheel.deleteSegment(segmentNumber); theWheel.draw(); |
- .getIndicatedSegmentNumber() 取得位置
- .deleteSegment() 刪除
- .draw() 重新繪製
--
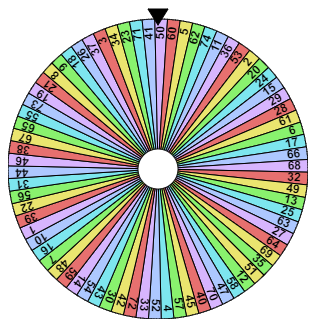
在 Modal 顯示
指定 id 使用 canvasId
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
theWheel = new Winwheel({ canvasId: 'wheelCanvas', outerRadius: 190, innerRadius: 50, textFontSize: 16, numSegments: segments.length, segments: segments, animation: { type: 'spinToStop', duration: 5, spins: 8, callbackFinished: function (segment) { console.log('🎉 恭喜獲得: ' + segment.text); $('#spinButton').prop('disabled', false); } } }); |
--
2,803 total views, 1 views today