--
參考資源
--
一、使用按鈕控制
- play() 播放
- pause() 暫停
- 音量控制從 0 到 1
首先製作一個使用獨立的按鈕來控制播放。包含播放、暫停、音量控制,<audio> 沒有停止功能,暫停可以說就是停止
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
<!DOCTYPE html> <html lang="zh-Hant"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Hoyo 教你自製播放介面</title> </head> <body> <audio src="https://www.chosic.com/wp-content/uploads/2021/02/Fluffing-a-Duck.mp3" id="audio" controls></audio> <div> <button type="button" onclick="play()">播放</button> <button type="button" onclick="pause()">暫停</button> <button type="button" onclick="volume(0)">靜音</button> <button type="button" onclick="volume(0.5)">50% 音量</button> <button type="button" onclick="volume(1)">最大音量</button> </div> <script> let audio = document.getElementById("audio"); // 播放 function play(){ audio.play(); } // 暫停 function pause(){ audio.pause(); } // 音量大小 function volume(val){ audio.volume = val; } </script> </body> </html> |

現成的檔案在這裡 02_audio
--
二、滑動控制音量
- volume 指定一個 0~1 的數值就可以控制音量
預設的音量控制是附屬的,可能只要的音量都還是用本身主要控制,所以現在要給一個獨立的控制
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
<!DOCTYPE html> <html lang="zh-Hant"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Hoyo 教你自製播放介面</title> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script> </head> <body> <audio src="https://www.chosic.com/wp-content/uploads/2022/10/Kevin-MacLeod-Investigations.mp3" id="audio" controls></audio> <div> <button type="button" onclick="play()">播放</button> <button type="button" onclick="pause()">暫停</button> <label style="width: 100%;"><input type="range" class="volumeGain" min="0" max="100" step="1" value="50"></label> </div> <script> var audio = document.getElementById("audio"); // 播放 function play(){ audio.play(); } // 暫停 function pause(){ audio.pause(); } // 取得音量滑軌 控制音量 $('.volumeGain').on('input change', function(){ var val = $(this).val(); audio.volume = val / 100; }); </script> </body> </html> |

現成的檔案在這裡 03_audio
--
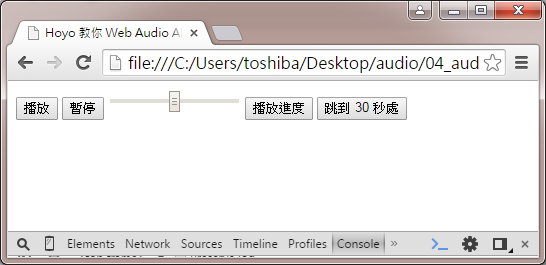
三、播放進度及控制
audio.currentTime即可得到播放進度,例如增加下列程式碼即可多一個查詢進度的按鈕,單位為秒
|
1 2 3 4 5 6 |
<button type="button" onclick="getCurrentTime()">播放進度</button> <script> function getCurrentTime(){ alert(audio.currentTime); } </script> |
指定數值即可跳轉,例如增加以下程式碼就可以立刻跳到 30 秒處
|
1 2 3 4 5 6 |
<button type="button" onclick="setCurrentTime(30)">跳到 30 秒處</button> <script> function setCurrentTime(val){ audio.currentTime = val; } </script> |

目前的進度檔案 04_audio
--
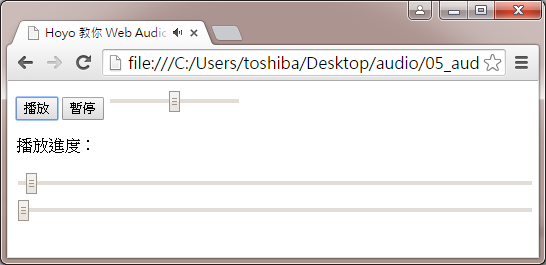
四、會動的進度條
用功的同學綜合上面了解的資訊可以先嘗試自行做做看,和 Hoyo 一樣偷懶的同學就直接往下看
這裡的坑是,進度本身會動,指定進度就是控制滑軌,可惜兩者會打架,所以播放進度和控制必須分開做,播放進度可以使用 CSS 填色或是也用一個 <input type="range">,控制進度當然就是 <input type="range">,下面因為懶惰所以就用兩個 range
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Hoyo 教你 Web Audio API – 05</title> </head> <body> <audio src="https://playx.fun/stream/AgxAN:DXX1rB" id="audio" style="display: none;"></audio> <button type="button" onclick="play()">播放</button> <button type="button" onclick="pause()">暫停</button> <label style="width: 100%;"><input type="range" class="volumeGain" min="0" max="100" step="1" value="50"></label> <p>播放進度:</p> <label><input type="range" class="playTime" id="getPlayTime" min="0" value="0" style="width: 100%;"></label> <label><input type="range" class="playTime" id="setPlayTime" min="0" value="0" style="width: 100%;"></label> <script src="https://code.jquery.com/jquery-1.12.3.min.js"></script> <script> var audio = document.getElementById("audio"); // 播放 function play(){ audio.play(); // 將播放進度條的最大值設定為歌曲長度 $('.playTime').attr('max', audio.duration); } // 暫停 function pause(){ audio.pause(); } // 取得音量滑軌 控制音量 $('.volumeGain').on('input change', function(){ var val = $(this).val(); audio.volume = val / 100; }); // function getCurrentTime(){ alert(audio.currentTime); } // function setCurrentTime(val){ audio.currentTime = val; } // 播放時間異動時 執行功能 audio.ontimeupdate = function(){ $('#getPlayTime').val(audio.currentTime); }; // 變更播放進度時 $('#setPlayTime').on('change', function(){ var val = $(this).val(); audio.currentTime = val; }); </script> </body> </html> |

完成檔案 05_audio
--
2023 補充
原來用的音樂素材掛掉了,後來找的這個有在看 youtube 的是不是很熟悉!? 這是取材於 Chosic
--
2,254 total views, 1 views today