--
參考資源
- Video.js 使用筆記:中文介面、取值、事件、改樣式 - API - Let's Write (letswrite.tw)
- Day26 Video.js 播放器 - iT 邦幫忙::一起幫忙解決難題,拯救 IT 人的一天 (ithome.com.tw)
--
基本使用
如果有 data-setup="{}" 就會自動載入
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<!DOCTYPE html> <html lang="zh-TW"> <head> <meta charset="UTF-8"> <title>Title</title> <link href="https://vjs.zencdn.net/8.3.0/video-js.css" rel="stylesheet"/> <script src="https://vjs.zencdn.net/8.3.0/video.min.js"></script> </head> <body> <video id="video-js" class="video-js vjs-fluid" data-setup="{}" controls="controls" preload="auto" controlsList="nodownload"> <source src="RAIN.mkv" type="video/mp4"/> <p class="vjs-no-js">您的瀏覽器不支援 Javascript</p> </video> </body> </html> |
Javascript 載入
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<!DOCTYPE html> <html lang="zh-TW"> <head> <meta charset="UTF-8"> <title>Title</title> <link href="https://vjs.zencdn.net/8.3.0/video-js.css" rel="stylesheet"/> <script src="https://vjs.zencdn.net/8.3.0/video.min.js"></script> </head> <body> <video id="video-js" class="video-js vjs-fluid" controls="controls" preload="auto" controlsList="nodownload"> <source src="RAIN.mkv" type="video/mp4"/> <p class="vjs-no-js">您的瀏覽器不支援 Javascript</p> </video> <script> videojs('video-js', { controls: true, autoplay: false, preload: 'auto', }); </script> </body> </html> |
--
MP4/M3U8
從 7.x 開始很多外掛就會內建,如果不需要可以選擇 video.core.min.js 版本
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 |
<!DOCTYPE html> <html lang="zh-TW"> <head> <meta charset="UTF-8"> <title>Title</title> <!-- bootstrap 5 --> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.0/dist/css/bootstrap.min.css" rel="stylesheet"> <link href="https://vjs.zencdn.net/8.3.0/video-js.css" rel="stylesheet" /> <link href="https://unpkg.com/@videojs/themes@1/dist/fantasy/index.css" rel="stylesheet"/> <style> html,body{ height: 100%; } </style> </head> <body> <div class="container" style="height: 100%;"> <div class="row align-items-center" style="height: 100%;"> <div class="col-xs-12"> <div> <video id="my-player" class="video-js vjs-fluid vjs-theme-fantasy"> <source src="https://bitdash-a.akamaihd.net/content/sintel/hls/playlist.m3u8"/> <p class="vjs-no-js">您的瀏覽器不支援 Javascript</p> </video> </div> </div> </div> </div> <script src="https://vjs.zencdn.net/8.3.0/video.min.js"></script> <script> videojs('my-player', { controls: true, autoplay: false, preload: 'none', }); </script> </body> </html> |

--
字幕
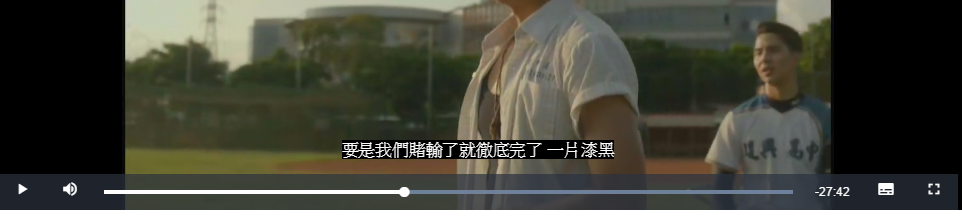
要讓影片加上字幕只須加上 <track> 即可,例如這樣
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<div class="container"> <div class="row"> <div class="col-xs-12"> <div class="flex" style="height: 400px;"> <video id="my-player" class="video-js vjs-big-play-centered" > <source src="EP01.mp4" type='video/mp4'> <track kind='captions' src="EP01.srt" label="Chinese" default /> </video> </div> </div> </div> </div> |
不過還需要注意字幕格式
原始的字幕
|
1 2 3 4 5 6 7 8 |
1 00:00:34,574 --> 00:00:40,305 片名:《終極面試》 翻譯:Blue 2 00:01:52,800 --> 00:01:54,879 這是你應得的 |
這個字幕是不能直接使用,必須做以下修改
|
1 2 3 4 5 6 7 8 9 |
WEBVTT 1 00:00:34.574 --> 00:00:40.305 片名:《終極面試》 翻譯:Blue 2 00:01:52.800 --> 00:01:54.879 這是你應得的 |
- 開頭加上 WEBVTT
- 將時間小數點的逗號改為小數點

--
自訂字幕格式
設定靠左對齊、黃色字
|
1 2 3 |
00:00:00.000 --> 00:00:40.305 line-left align:left <c.yellow.bg_blue>片名:《終極面試》</c> 翻譯:Blue |
CSS
|
1 2 3 |
.video-js .vjs-text-track-display .yellow{ color: yellow; } |

--
6,376 total views, 2 views today
[…] WordPress 使用 jQuery Add Subtitles to a video in WordPress Video.js – 基本播放以及字幕 給 HTML5 Video […]